❌ Je ne vais jamais réussir à faire ce site web.
❌ Jamais réussir à trouver un template qui répondra à toutes les exigences.
❌ La mise en page est trop compliquée et trop typique pour arriver à la monter avec un thème tout fait.
❌ Je vais devoir faire un thème moi-même…
🤔 Mais je ne suis pas développeur, ni webdesigner ! Comment je vais faire ?!
A l’origine, je voulais intituler cet article : “Divi my love ♥, ou comment tout faire avec le thème Divi sans rien connaître au html, css et php ?”.
Et c’est bien l’esprit de ce post : vous expliquer pourquoi Divi s’est avéré être LA solution à tous les problèmes que j’ai rencontrés dans les différents projets que j’ai dû mener, depuis 2007, tout seul.
Divi, le thème génial
Et là, badaboum ! Comme un génie qui apparaîtrait en frottant une lampe à huile, Divi apparaît et résout tous vos problèmes ! Tout est donc dit dans ce titre, vous l’aurez compris.
Dans cet article je vais faire l’apologie du thème Divi. Quelque chose de dithyrambique. Mais pas de la manière classique, celle qu’on voit partout.
Je vais vous parler de Divi mais sous la forme d’un retour d’expérience sur 12 ans. Et oui, 12 ans. Pas 12 ans d’utilisation de Divi mais peut-être 5 ans de galère et 7 ans de Bonheur avec Divi.
Les difficultés que j’ai rencontrées. Les solutions que Divi apportait. Et les fonctionnalités vraiment pratiques au quotidien.
Même si vous connaissez déjà ce thème, vous verrez que cet article fourmille de petites choses. Et je serais bien étonné que vous connaissiez déjà tout ce dont je vais vous parler.
Si tu ne viens pas à Divi, Divi ira à toi
Ce qui m’a amené à Divi ? Une accumulation de petites choses qui ont fini par former un tout très lourd à porter.
En 2008, j’avais fait un site pour une ONG non gouvernementale (Rwanda Avenir), avec WordPress et un thème gratuit tout fait. Constat : c’est bien mais la mise en page est figée, il y a quelques bug dans le thème, certaines mises à jour ne se passent pas très bien, et le design vieillit.
Suite à mes premières expériences plus ou moins satisfaisantes, et fort de ma nouvelle qualification de webmaster éditorial, j’ai créé et administré quotidiennement plusieurs sites web et blogs.
Retours d’expériences avant d’utiliser le thème Divi
En 2009, j’ai écrit un livre sur l’avion supersonique Concorde. Et fait le site web qui allait avec : WordPress + un bidouillage du thème Kubrick livré en standard par WP. En 2009 le design convenait.
Aujourd’hui non. Le thème posait des problèmes de mise à jour et le design semblait carrément préhistorique. il n’avait pas évolué et j’allais devoir le reprendre avec un nouveau thème (mais vous savez déjà lequel j’avais choisi^^).
Constat : le site est beau, animé, stable dans le temps et les mises à jour se passent bien. Voir le site de Concorde Passion.
La même année, afin d’augmenter la visibilité web du musée de l’Air et de l’Espace de Paris Le Bourget, j’ai créé le blog officiel sous WordPress + Kubrick modifié.
5 ans plus tard, 350 articles plus loin, 30% du trafic sur le site (propulsé par Typo3) provenait de ce blog.
Abandonné en 2015 il a été réintégré dans le site officiel qui tourne désormais sous WordPress. Voir un aperçu de l’ancien blog du musée de l’Air et de l’Espace.
Le thème Divi de 2013 à 2015
Début 2013, je m’attaquais au site Internet d’un hôtel avec ma première utilisation d’un thème édité par Elegant Themes utilisé par un ami photographe. C’est à cette époque que j’ai dû découvrir Divi pour la première fois, mais sans vraiment savoir ce qu’il y avait derrière.
En 2015 j’ai fait le site d’une artiste peintre avec un thème standard de WordPress légèrement modifié.
Puis un site de petites annonces automobiles avec un thème payant qui utilisait des customs post types spécifiques en plus des articles, pages et projets. Mais la mise en page restait figée, non responsive et peu évolutive. Le thème n’était même plus maintenu par l’éditeur.
Autant vous dire que lorsqu’une mise à jour ne fonctionnera pas, ou si l’évolution des normes du web ouvre la brèche d’une faille de sécurité, il va falloir que je remplace le thème par quelque chose de plus pérenne.
Mon premier (vrai) site web WordPress avec Divi ?
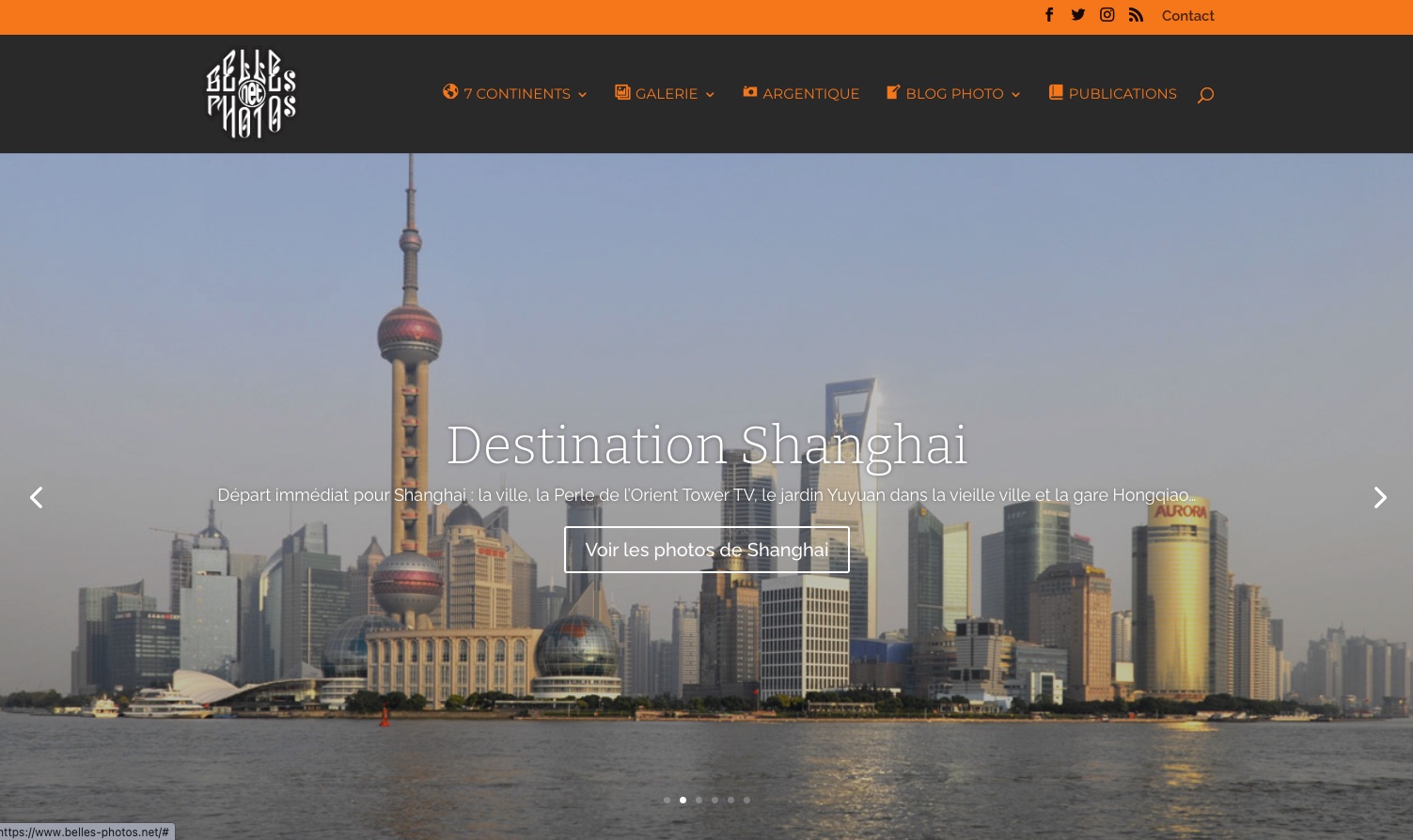
Mon site de photos, Belles-Photos.net. Je suis photographe analogique depuis (très) longtemps, et ai démarré la photo numérique en 2002. Et quatre ans plus tard, devant l’accumulation d’images, je me suis dit qu’il fallait que je les publie, comme un road book, pour en faire profiter le plus grand nombre.
Je cherchais une solution pour présenter des galeries d’images, et faire du référencement SEO pour que l’on puisse les trouver dans google.
Coppermine tout d’abord, mais à cause de la difficulté de mise en œuvre, l’absence de templates funky et de modules additionnels on obtenait un rendu pauvre, même si le moteur php était bien.
ZenPhoto ensuite. Beaucoup mieux au niveau de l’interface graphique, avec un back-office un peu plus sympa que Coppermine. Mais j’ai tout arrêté après m’être fait hacké par des Russes.
Après avoir écumé ces solutions open source, qui présentaient toutes des avantages, et des inconvénients, je me suis lancé tout d’abord avec WordPress. Et j’y ai rajouté Divi découvert chez Elegant Themes. En 2014. Sorti en 2013, ce devait être les toutes premières versions du thème.

OFFERT
La checklist SEO ultime
Téléchargez le livre blanc gratuit (pdf) :
+ 13 pages de conseils concrets pour référencer
votre site web comme un pro.
+ 23 points techniques à vérifier dès maintenant.
+ 24 points sémantiques à appliquer.
Soit 47 cases à cocher pour être certain·e de ne rien rater.
-Mise à jour tous les ans depuis 2015-
Les problèmes rencontrés pendant 5 ans avant d’utiliser Divi
Après la création d’une dizaine de sites Internet, je m’étais mis en quête d’un méta-site, une sorte de méga-plugin qui me permettrait de faire rentrer tout projet sur lequel je serais amené à travailler. Les difficultés rencontrées étaient les suivantes :
❌ Difficulté d’installation, d’administration et de paramétrage ;
❌ Ergonomie d’utilisation du backoffice et limitation de la personnalisation graphique et fonctionnelle ;
❌ Difficulté d’industrialisation des process et difficulté de mise en page ;
❌ Absence de modules complémentaires et fonctionnalités limitées et/ou inactives ;
❌ Absence de pérennité du thème (non maintenu) et non réponse du support technique ;
❌ Présence de bugs et problèmes de stabilité dans l’utilisation, etc.
Les solutions apportées depuis 10 ans par le thème Divi
Le jour où j’ai rencontré Divi c’était comme quand Dieu a créé la femme. Une apparition.
✅ Construction par glisser-déposer pour ajouter, supprimer et déplacer des éléments ;
✅ Construction par glisser-déposer pour concevoir vos pages en temps réel ;
✅ CSS personnalisé pour combiner la conception visuelle et celle que vous préférez coder ;
✅ Édition réactive pour vous donner le contrôle sur desktop et terminaux mobiles ;
✅ Des milliers d’options de conception avec des dizaines d’éléments de page uniques ;
✅ Édition de texte en ligne, cliquez simplement et commencez à saisir vos textes ;
✅ Gestion de la conception pour gérer un nombre illimité de conceptions personnalisées ;
✅ Éléments globaux pour gérer la conception de l’ensemble de votre site Web ;
✅ Application logicielle moderne, avec Divi vous pouvez annuler, rétablir et réviser, etc.
Divi s’adapte à votre niveau
- Débutant, vous pourrez créer des sites avec des rendus très professionnels.
- Webdesigner, vous pourrez tout personnaliser avec les CSS additionnels.
- Webmasters aguerris, vous aurez la possibilité de vous créer des modèles, des ensembles de personnalisation et des bibliothèques de mises en page.

Et quelles que soient vos compétences, et selon votre secteur d’activité, vous pourrez utiliser un premade layouts gratuit (sorte de design tout prêt) offert régulièrement par Elegant Themes, parmi un catalogue qui ne cesse de croitre en quantité et en secteur d’activité.
Pourquoi j’ai choisi Divi vs un autre thème ?
Car divi évolue à merveille et ses options s’améliorent dans le temps, s’adaptent aux besoins des utilisateurs. Il y a régulièrement des mises à jour et les fonctionnalités évoluent en permanence.

Je me régale à chaque annonce de Nick Roach, le CEO d’Elegant Themes. Car cela signifie l’évaporation de tracas, ou l’amélioration des performances et des fonctionnalités.

Divi et Gutenberg
Depuis la version 5 de WordPress, vous pouvez utiliser Divi de 3 manières : comme avant cette mise à jour en installant le plugin Classic Editor, comme avant mais avec une nouvelle interface graphique, sans Classic Editor en front end directement.
Comment Divi s’est imposé comme mon template par défaut
1 – Car Divi est beau
J’aime bien partir d’une page blanche et construire une grille avec ses colonnes et ses lignes, les étages d’un building. Car Divi est un hamburger : vous construisez votre site comme un sandwich, par tranches.
Le pain du dessus (le “header“), du fromage, des tomates, du bacon, du poulet, ou du steak, ou du poisson, de la salade (les éléments du “body“) et on referme avec un second pain en-dessous (le “footer“).

Depuis 2021, Divi permet de couper les pages en 6 colonnes au lieu de 4. Avec les colonnes spéciales, la seule limite dans votre projet sera désormais votre créativité !
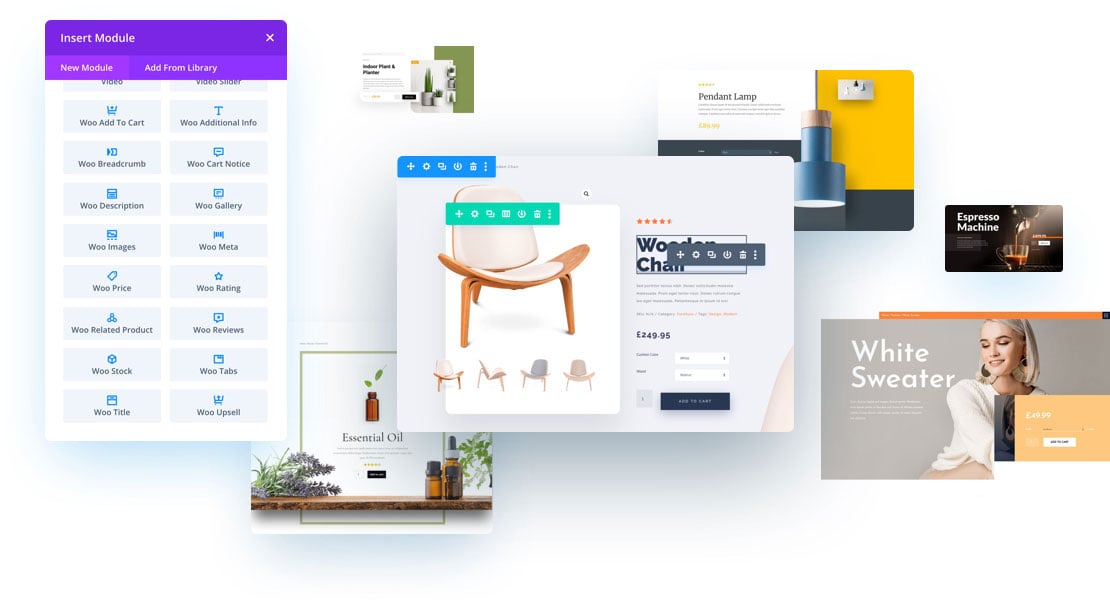
2 – Car Divi propose des tonnes de modules
Vous pouvez ainsi trouver tout un tas d’astuces de mise en page en piochant dans les accordéons, les onglets ou les styles pré-formatés comme les citations ou les portraits.

De plus, Divi peut désormais être activés sur les autres custom post types. Au départ, l’utilisation du page builder était limité. On peut désormais l’activer pour les articles, les évènements, les produits ou encore les projets !
Une nouvelle fois, Divi a repoussé ses limites fonctionnelles.
3 – E-commerce et Divi
Si vous utilisez Woo-Commerce, le plugin e-commerce N°1 sous WordPress, vous ne serez pas en reste non plus avec Divi, car il vous permet, grâce à son constructeur de thème, de configurer intégralement votre boutique en ligne.

La présentation générale, celle des catégories de produits et les produit eux-mêmes en vue single. Ceci est rendu possible grâce à des modules dédiés à woo-commerce.
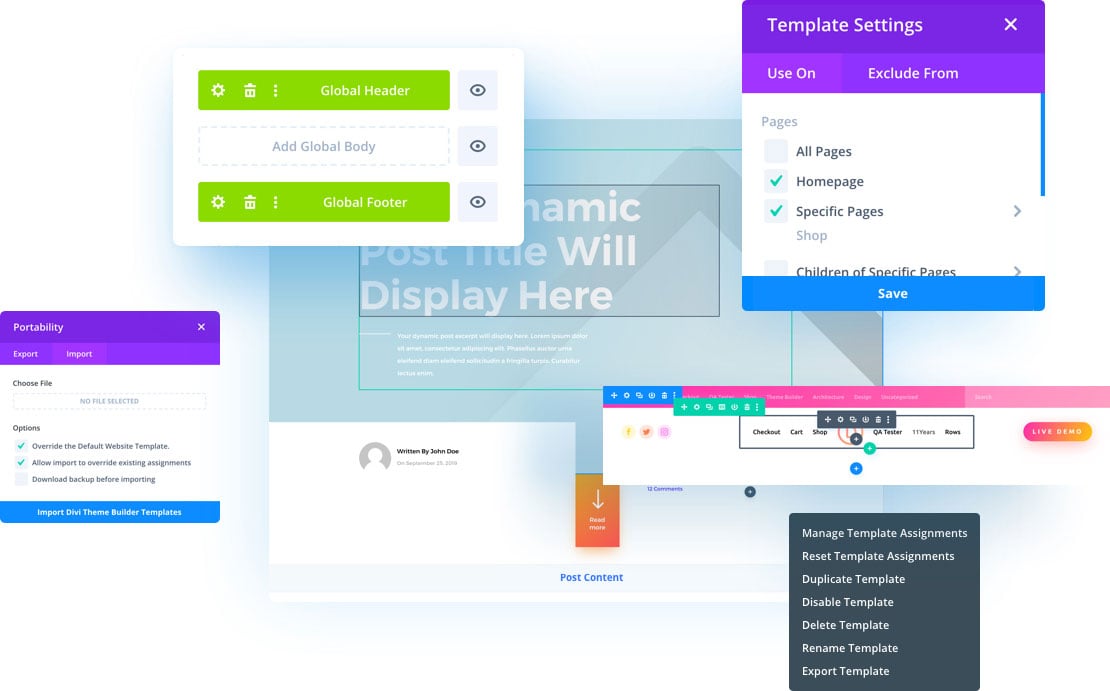
4 – Car je peux “industrialiser” la création des sites Internet
Depuis que je suis consultant, j’ai dû créer ou refondre plus de 50 sites Internet. La majorité avec Divi. Et aujourd’hui j’exporte les réglages par défaut. Mes standards.

Et je peux surtout calquer tout ou partie de mise en page d’une page à une autre, ou encore copier-coller les modules et leurs réglages. Un must !
Divi c’est comme une bouée lancée à un homme à la mer
Je suis souvent sollicité en tant que consultant pour réparer des problèmes.
Par exemple, une refonte à cause de développements spécifiques qui ne seraient pas mis à jour. Un template abandonné par son éditeur. Un webdesigner qui aurait fabriqué un gabarit mobile qui pose des problèmes d’ergonomie dans la search console, ou ralenti un site à cause de propreté du codage. Etc. La liste pourrait être longue.
A chaque refonte, je pense en priorité à Divi. Comment je vais reprendre le contenu, et comment je vais pouvoir l’organiser dans Divi. Je m’en régale d’avance. C’est comme un jeu ou un casse-tête. Avec Divi, on trouve toujours une solution. Rapidement.
Par exemple, pour la refonte du site de Fraternité Générale, la volonté était de conserver l’ancien design créé dans un autre CMS (Joomla!). Simple, j’ai remonté des gabarits spécifiques dans le thème builder, et le site était créé, strictement identique au précédent, sauf que maintenant il est plus rapide, plus facile à administrer et plus pérenne.
Comment divi sait s’adapter à tous les projets
Car Divi est flexible et qu’il est désormais livré avec plusieurs centaines de “premade layouts”. Les équipes d’Elegant Themes créent des univers graphiques et mettent régulièrement à disposition des layouts pré designé. Il y a 300 packs disponibles à l’heure où j’écris.
De plus, chaque pack comprend une proposition de page d’accueil, une page blog, à propos, des pages produits ou projets, etc. et même des landing pages !
Si vous avez un site dans l’immobilier, que vous êtes business man, boulanger ou écrivain… vous trouverez des tas de layouts pré designé rien que pour vous. Gratuitement.
Il suffit, dans le builder, d’ouvrir la bibliothèque et de trouver le design qui se calquera le mieux à votre projet, à son univers, et de le charger.
Regardez la vidéo ci-dessous avec quelle simplicité vous chargez un modèle. Et votre site est prêt. Des mises en pages, des animations, tout est pré-formaté. Vous n’avez plus qu’à apporter votre touche personnelle et votre contenu, et le tour est joué.
J’utilise aussi de plus en plus de thèmes enfants pour des besoins spécifiques. Il y a de plus en plus d’éditeurs qui en propose sur la base de Divi.
Pourquoi faire confiance à Elegant Themes, l’éditeur du thème Divi ?
Car je travaille avec leur produits depuis 2014, et que lorsqu’on est un pro on engage ses clients, et la pérennité des systèmes utilisés est un gage de confiance.
Car ce système de templating est bourré d’options et truffé d’effets pour animer les pages web, regardez la vidéo ci-dessous :
Parce que j’utilise leurs thèmes comme Divi et Extra. Et que j’ai appliqué de nombreux layouts, et installé leurs modules phares comme Bloom pour l’opt’in, ou Monarch pour le partage social.
Et que tout s’est bien passé. Et continue de bien se passer. Depuis des années. Les sites sur lesquels je suis confronté à des problèmes ? Ceux où Divi n’est pas installé.
Pourquoi utiliser Divi plutôt que de le faire vous-même ou engager un développeur ?
- Je n’ai pas la connaissance universelle ni le réseau professionnel adéquat ;
- La plupart du temps, mes clients n’ont pas les moyens de faire développer des fonctionnalités spécifiques quand une fonctionnalité approchante conviendrait gratuitement ;
- Car Elegant Themes en a fait son business et déploie des nouveautés régulièrement pour maintenir ses bénéfices, et je sais que ce sera bien fait ET maintenu.
Conclusion sur Divi
Au final Divi est devenu un ensemble de fondations sur lesquelles on peut désormais construire un design évolué ou des fonctionnalités poussées. En quelques minutes, voire quelques heures. Guère plus.
Et comme le temps, c’est de l’argent, Divi peut vous rapporter gros, même très gros. Et en tous cas, vous permettre de proposer à vos clients des sites Internet très beaux, ou à des prix concurrentiels pour les petits budgets.
Je vous ai convaincu d’utiliser Divi ? Alors vous pouvez dès à présent souscrire une licence chez Elegant Theme en cliquant sur ce lien affilié, ce sera votre manière concrète de me dire merci pour cet article 😉 et je vous en remercie à mon tour par avance.
N’hésitez pas à souscrire une licence “life time”, je pense que c’est le meilleur deal, car :
- vous pouvez l’utiliser sur tous vos projets, dans un nombre illimité de sites Internet :
- vous bénéficiez des mises à jour à vie (là où d’autres vous font payer tous les ans…) ;
- et vous avez accès au support premium à vie (l’équipe d’Elegant Themes est d’une réactivité exemplaire et ils ont toujours répondu efficacement à toutes mes questions).
Vous avez aimé cet article ? Partagez-le donc pour le faire connaître si vous pensez qu’il pourra apporter de la valeur à votre entourage.
Une question sur Divi ? Posez-la en commentaire ci-dessous, je vous répondrais volontiers.
Et si, vous aussi, vous avez testé des choses avec Divi, ou que Divi vous a sauvé la vie à un moment, partagez-le également en commentaire, je vous répondrais très vite.
Photo principale © Zach Betten | Unsplash

Xavier Derégel | Webmaster éditorial certifié - Consultant web - Expert SEO
Xavier vous accompagne dans votre démarche web pour passer de présent à visible sur Internet
Spécialiste SEO en mode 20% d'effort pour 80% de résultat. Il améliore ainsi la rentabilité de votre business en optimisant chacune de vos actions. Il est 100% sur le web. Tous les jours. Depuis plus de 15 ans.